
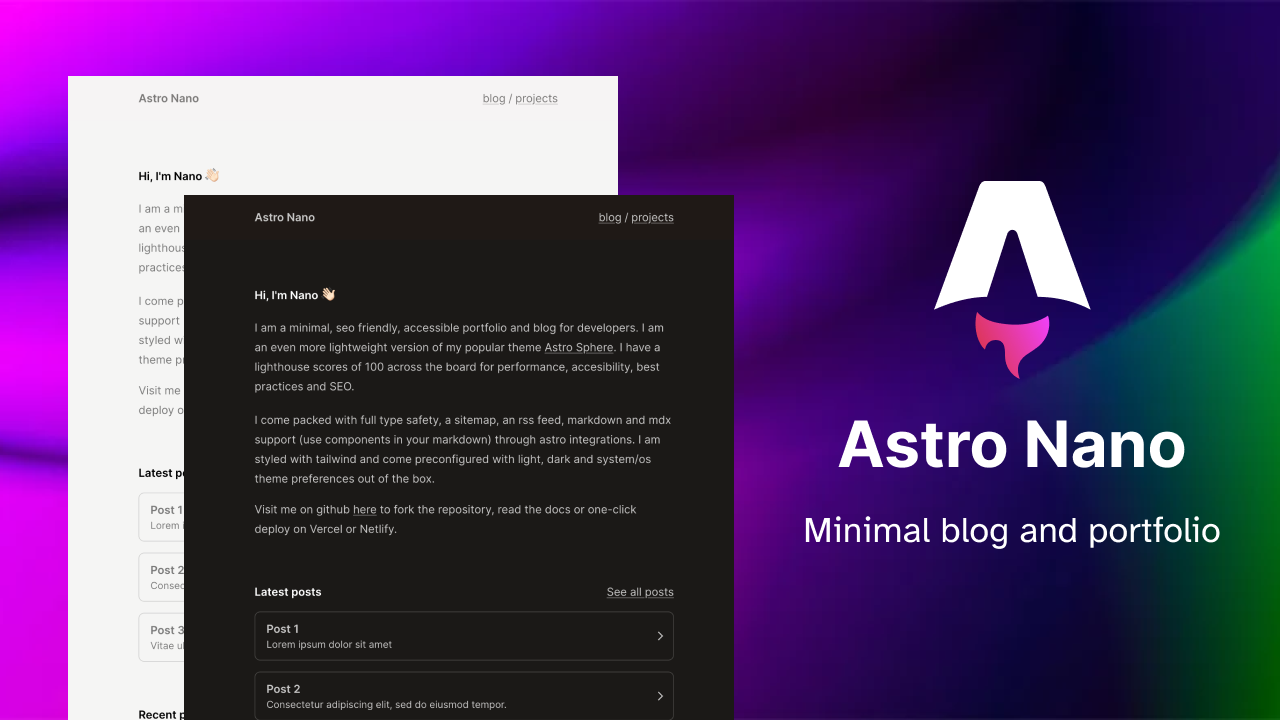
Astro Nano is a static, minimalist, lightweight, lightning fast portfolio and blog theme.
Built with Astro, Tailwind and Typescript, and no frameworks.
It was designed as an even more minimal theme than Mark Horn’s popular theme Astro Sphere
🚀 Deploy your own
📋 Features
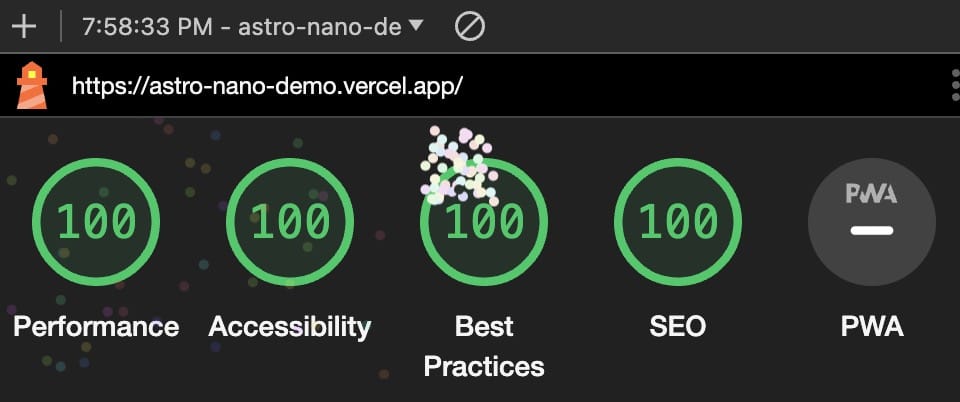
- ✅ 100/100 Lighthouse performance
- ✅ Responsive
- ✅ Accessible
- ✅ SEO-friendly
- ✅ Typesafe
- ✅ Minimal style
- ✅ Light/Dark Theme
- ✅ Animated UI
- ✅ Tailwind styling
- ✅ Auto generated sitemap
- ✅ Auto generated RSS Feed
- ✅ Markdown support
- ✅ MDX Support (components in your markdown)
💯 Lighthouse score

🕊️ Lightweight
No frameworks or added bulk
⚡︎ Fast
Rendered in ~40ms on localhost
📄 Configuration
The blog posts on the demo serve as the documentation and configuration.
💻 Commands
All commands are run from the root of the project, from a terminal:
Replace npm with your package manager of choice. npm, pnpm, yarn, bun, etc
| Command | Action |
|---|---|
npm install | Installs dependencies |
npm run dev | Starts local dev server at localhost:4321 |
npm run dev:network | Starts local dev server on local network |
npm run sync | Generates TypeScript types for all Astro modules. |
npm run build | Build your production site to ./dist/ |
npm run preview | Preview your build locally, before deploying |
npm run preview:network | Preview build on local network |
npm run astro ... | Run CLI commands like astro add, astro check |
npm run astro -- --help | Get help using the Astro CLI |
npm run lint | Run ESLint |
npm run lint:fix | Auto-fix ESLint issues |
🏛️ License
MIT